Route
url에 따라 보여줄 vue를 정하자
Route
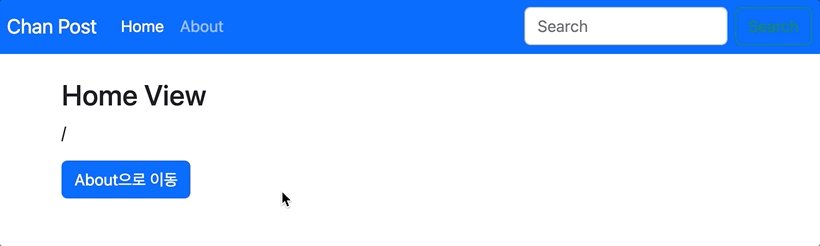
localhost 로 접속하면 Home에 관한 화면이 나오고
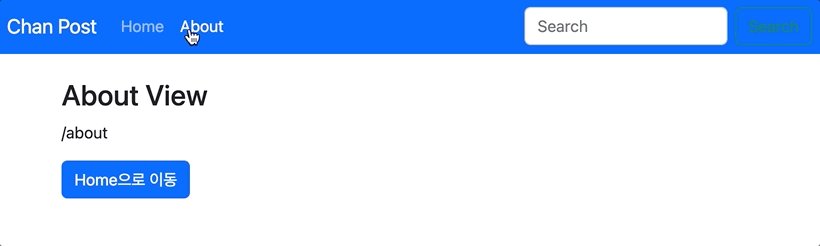
localhost/about으로 접속하면 about에 관한 화면이 나오게 하자

설정
index.js
import { createRouter, createWebHistory } from 'vue-router';
import HomeView from '@/views/HomeView.vue';
import AboutView from '@/views/AboutView.vue';
const routes = [
{
path: '/',
component: HomeView,
},
{
path: '/about',
component: AboutView,
},
];
const router = createRouter({
history: createWebHistory('/'),
routes: routes,
});
export default router;
적용할 Route View
HomeView.vue
<template>
<div>
<h2>Home View</h2>
<p>{{ $route.path }}</p> // /출력
<botton class="btn btn-primary" @click="$router.push('/about')">
About으로 이동
</botton>
</div>
</template>
<script setup></script>
<style lang="scss" scoped></style>
</script>
AboutView.vue
<template>
<div>
<h2>About View</h2>
<p>{{ $route.path }}</p>
<botton class="btn btn-primary" @click="goHomePage"> Home으로 이동 </botton>
</div>
</template>
<script setup>
import { useRouter } from 'vue-router';
const router = useRouter();
const goHomePage = () => {
router.push('/');
};
</script>
<style lang="scss" scoped></style>
</script>
App.vue
<script setup>
import TheHeader from '@/layout/TheHeader.vue';
import TheView from '@/layout/TheView.vue';
</script>
<template>
<TheHeader></TheHeader>
<TheView></TheView>
</template>
<style scoped></style>
적용될 곳
TheView.vue
<template>
<main>
<div class="container py-4">
<RouterView></RouterView>
</div>
</main>
</template>
<script setup></script>
<style lang="scss" scoped></style>
Navigation으로 링크 이동하기
TheHeader.vue
<template>
<header>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Chan Post</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<RouterLink to="/" class="nav-link" active-class="active"
>Home</RouterLink
>
</li>
<li class="nav-item">
<RouterLink to="/about" class="nav-link" active-class="active"
>About</RouterLink
>
</li>
</ul>
<form class="d-flex">
<input
class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button class="btn btn-outline-success" type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</header>
</template>
<script setup></script>
<style lang="scss" scoped></style>
참고자료: Vue3 완벽 마스터: 기초부터 실전까지 - “실전편”
Javascript
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01
Vue
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14



댓글 쓰기