css의 변수를 설정함으로써 하나하나 값을 바꾸지않고 변수 값만 바꿈으로써 전체를 바꿔줄수있다.
기본구조
–변수명
ex) –font-size : 32px.
사용할 때) font-size: var(–font-size)
-
html
<ul class="first-list"> <li>Orange</li> <li>Apple</li> </ul> <ul class="second-list"> <li>Korean</li> <li>Japan</li> <li>China</li> </ul>-
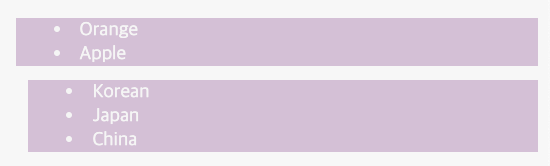
변수 적용 전 CSS
.first-list { background-color : thistle; color: whitesmoke; margin-left: 8px; } .second-list { background-color : thistle; color: whitesmoke; margin-left: 16px; }-
Output.ver1

-
-
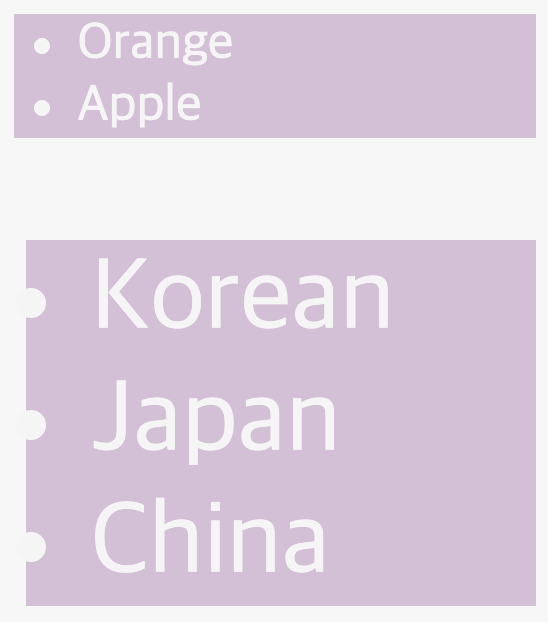
변수 적용 후 CSS
//추가 :root{ --font-size:32px } .first-list { background-color : thistle; color: whitesmoke; margin-left: 8px; //추가 font-size:var(--font-size) //기본값이 없을 경우 8로 지정 //font-size:var(--font-size, 8px) } .second-list { background-color : thistle; color: whitesmoke; margin-left: 16px; //추가 변수의 2배 사이즈 font-size:calc(var(--font-size) *2) }-
Output.ver2

-
-
주의
코드내 수정은 다음과 같이 @media에서만 정할 수 있다.
:root{
--font-size:32px
}
@media screen and (max-width:768px){
:root{
--font-size:7px
}
}
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01
CSS
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04



댓글 쓰기