HTML의 다양한 태그를 알아보자
코드
-
<a>, <p>, <ol>, <li>, <input>, <label>, <span>, <div>, <b>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
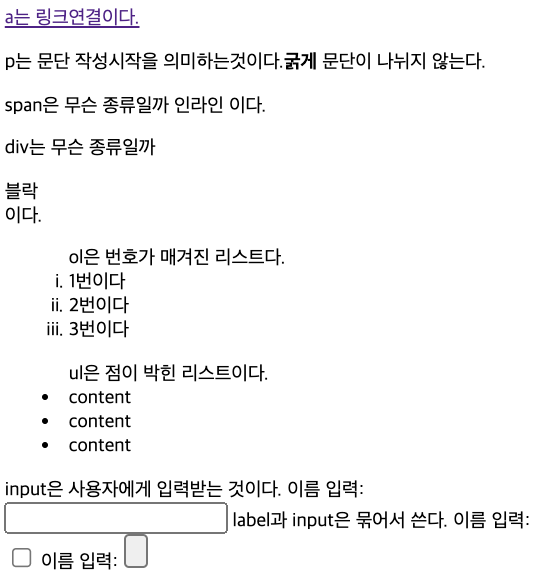
<a href="http://google.com" target=_blank>a는 링크연결이다.</a>
<p> p는 문단 작성시작을 의미하는것이다.<b>굵게</b> 문단이 나뉘지 않는다.</p>
<p> span은 무슨 종류일까 <span> 인라인</span> 이다.</p>
<p> div는 무슨 종류일까 <div>블락</div> 이다. </p>
<ol type="i">ol은 번호가 매겨진 리스트다.
<li>1번이다</li>
<li>2번이다</li>
<li>3번이다</li>
</ol>
<ul>ul은 점이 박힌 리스트이다.
<li>content</li>
<li>content</li>
<li>content</li>
</ul>
input은 사용자에게 입력받는 것이다.
<label for="input_name">이름 입력:</label>
<input id="input_name" type="text">
label과 input은 묶어서 쓴다.
<label for="input_name">이름 입력:</label>
<input id="input_name" type="checkbox">
<label for="input_name">이름 입력:</label>
<input id="input_name" type="button">
</body>
</html>
결과

HTML
👉 마크다운과 html에서 텍스트 정렬
2022.05.24
👉 마크다운과 html 에서 이미지 정렬
2021.05.07
👉 Markup(html)을 사용한 특수문자 --- 제목
2021.05.05
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01



댓글 쓰기