HTML 기초
전체적인 구조
 

head - 사용자에게 보이는 것은 없고 메타데이터의 집합
nav - 보통 body 위 상단에 위치, 네비게이션바,메뉴바의 역할
body - 사용자에게 보여지는 최상위
sidebar -> body의 양옆 side, 카테고리가 더 세분화될경우 사용하거나 목차에 사용
footer -> 맨 페이지의 아래, 보통 저작권이나 contact주소같은 기타정보를 보여줌
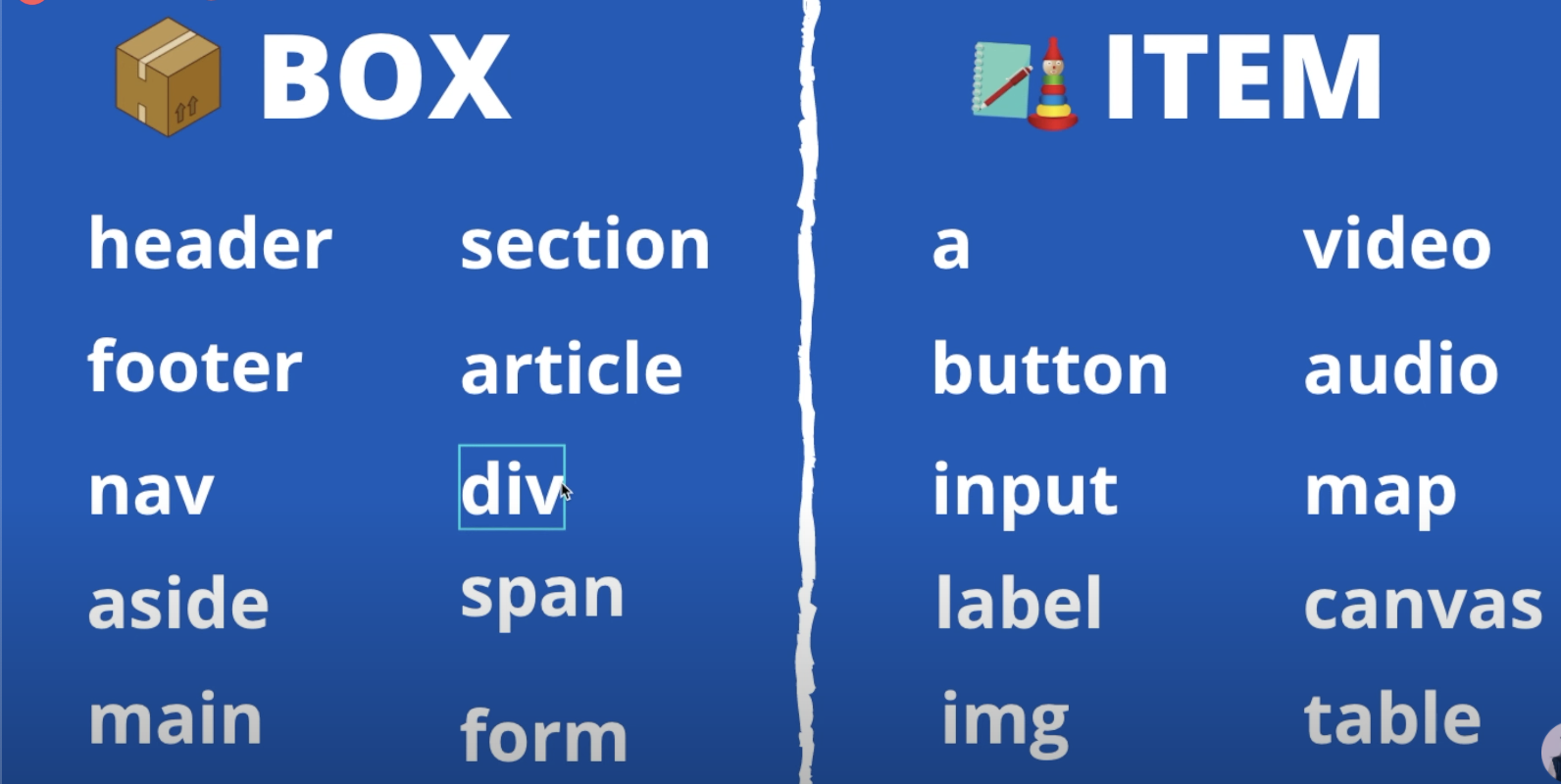
Box와 Item과 element
-
Box와 Item

Item은 보여지는 것들로 content를 의미한다.
Box는 위 아이템을 담는 그릇을 의미한다. -
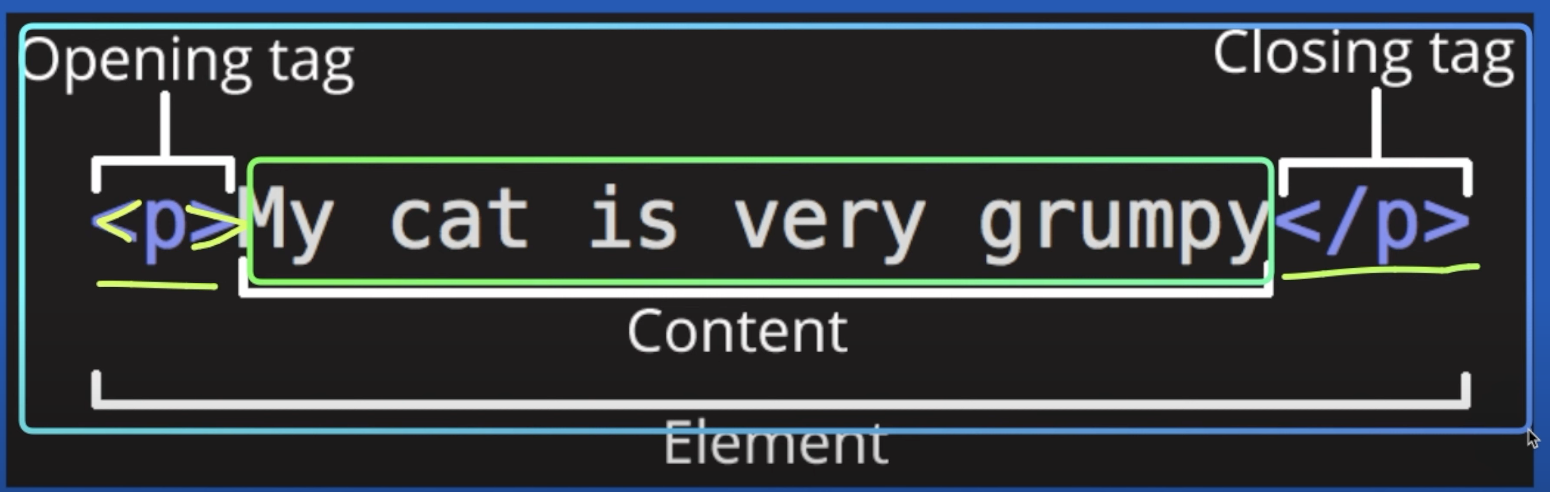
element

아이템과 박스의 집합을 Element라고 한다.
element = node -
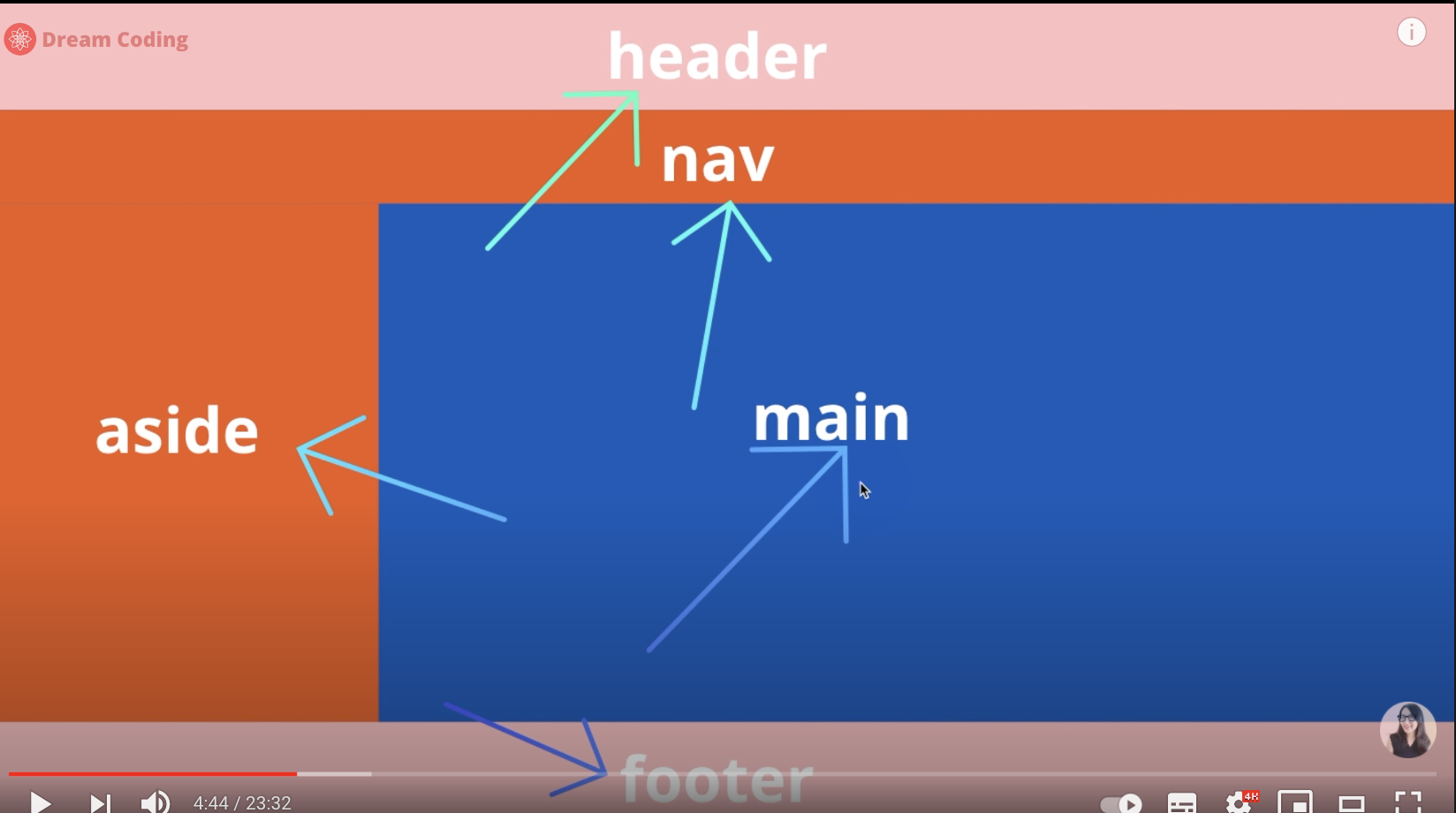
Box - 기본구조
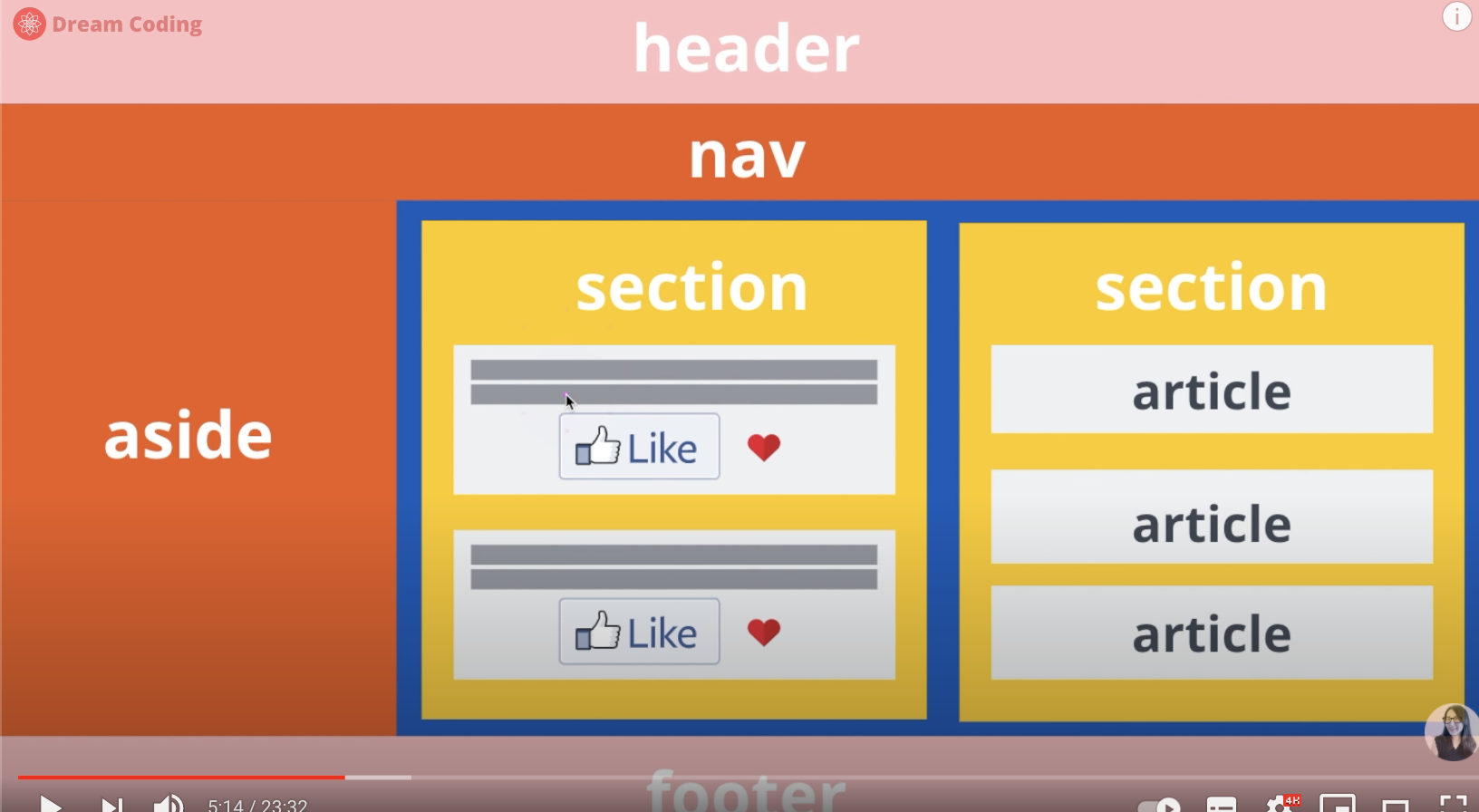
 정석적인 웹의 구조
정석적인 웹의 구조 -
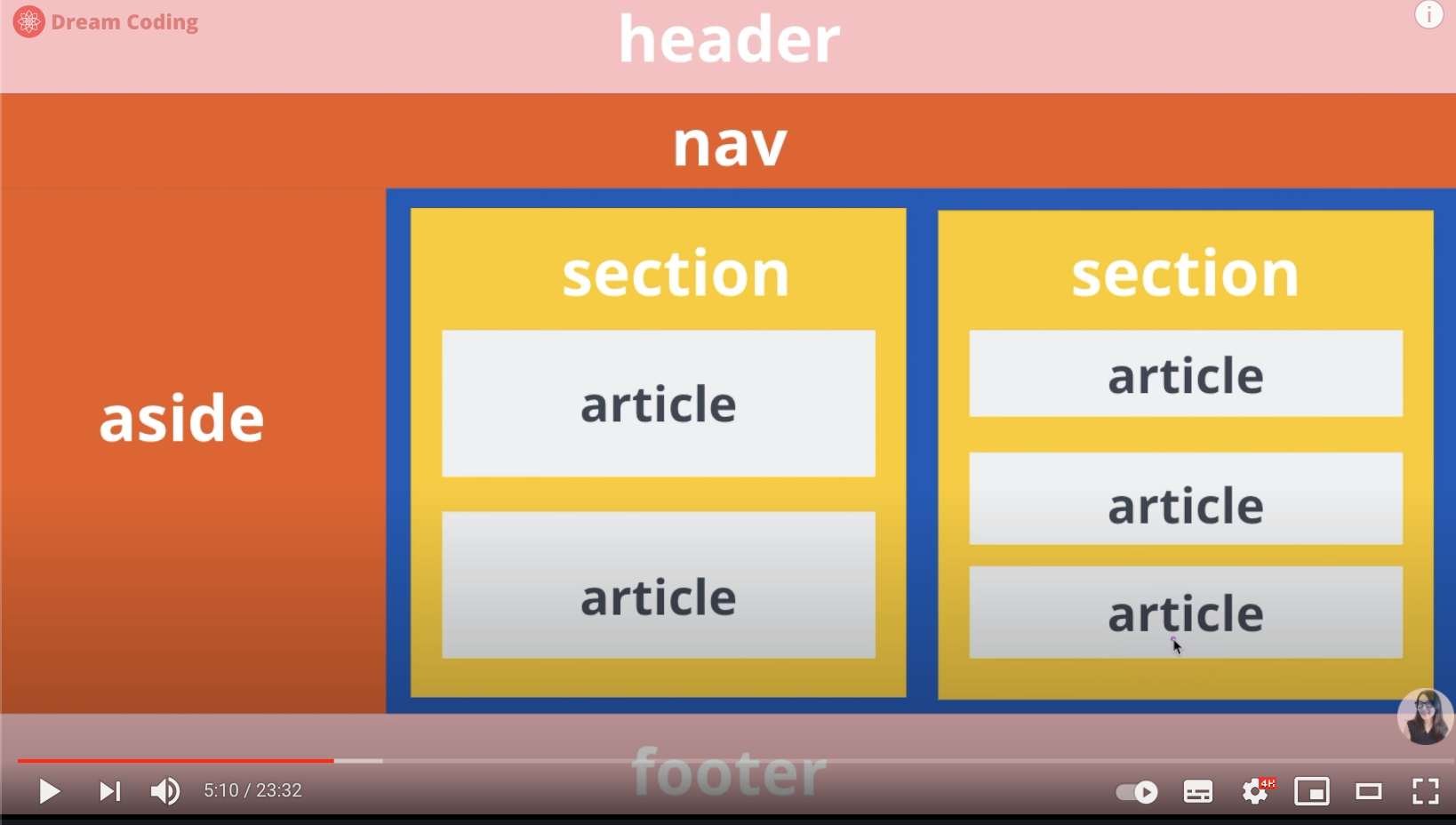
Box - section tag
 main의 section들
main의 section들 -
Box - article tag
 article 반복가능한 세트(재사용가능한것)
article 반복가능한 세트(재사용가능한것) -
Item
Item은 block과 inline으로 나뉜다.
block 한줄에 하나
inline 공간이 충분할 때 그 공간에 생긴다.
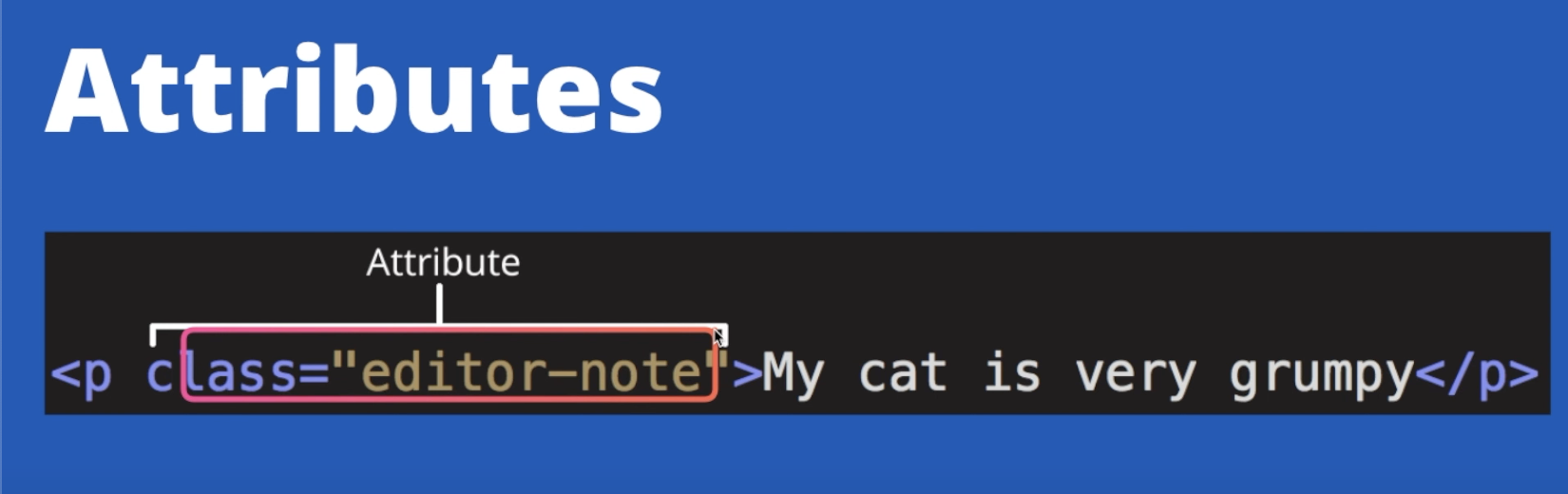
attributes
 attributes를 이용하여 css와 javascript에 연결할 수 있다.
attributes를 이용하여 css와 javascript에 연결할 수 있다.
출처: 드림엘리 ↗️



댓글 쓰기