CSS 기본속성에 대해 알아보자
-
html
<ol>
<li id="special">First</li>
<li>Second</li>
</ol>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"><button></button></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="google.com">Google</a>
<a>Empty</a>
-
CSS
* {
color: green;
} /*universal css*/
li {
color: blue;
} /* li만 blue*/
#special {
color: pink;
}
/* # : id가 special인 것*/
li#special {
color: pink;
}
/* # : li중 id가 special인 것*/
.red {
width: 100px;
height: 100px;
padding: 20px;
margin: 20px;
border:2px dashed red;
background: yellow;
} /* . : 클래스가 red인 것 */
button:hover {
color :red;
background: beige;
} /* 마우스를 올렸을때 색깔*/
/*[]는 선택자이다*/
[href]{
color:green
}/* href속성있는 애들은 green*/
a[href]{
color:purple;
} /* href속성이 있는 a태그애들만*/
a[href^="naver"]{
color:red;
} /* href속성이 naver로 시작하는 애들만*/
-
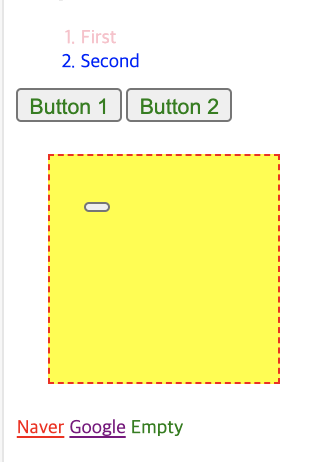
Output

CSS
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01



댓글 쓰기