css의 사이즈조절을 알아보자. (em, rem, %, vw, vh)
CSS SIZE
크기를 정하는 종류는 크게 2가지방법이 있다.
Absolute : px(픽셀)
Relative : %, em, rem, vw, vh
-
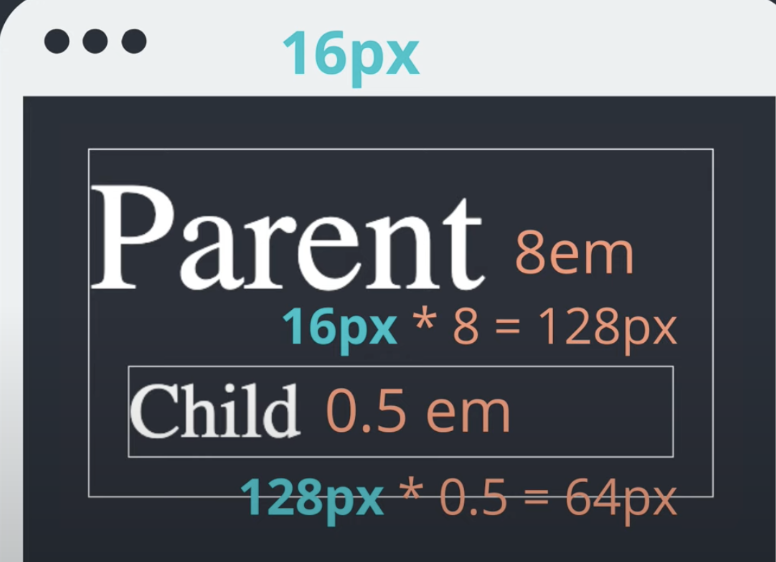
em(relative to parent element)
-
폰트사이즈
부모요소에 반응한다.
.parent { font-size: 8em; /* font-size: 800%; 위와 같은 뜻 */ /* %는 부모요소의 property에 반응한다. */ } /* 부모픽셀(기본16px)의 800%크기 = 128px */ .child { font-size: 0.5em /* font-size: 50%; 위와 같은 뜻 */ /* %는 부모요소의 property에 반응한다. */ } /* 부모픽셀(parent,128px)의 50%크기 = 64px */
-
요소의 넓이나 높이
해당 요소의 폰트사이즈에 반응한다.
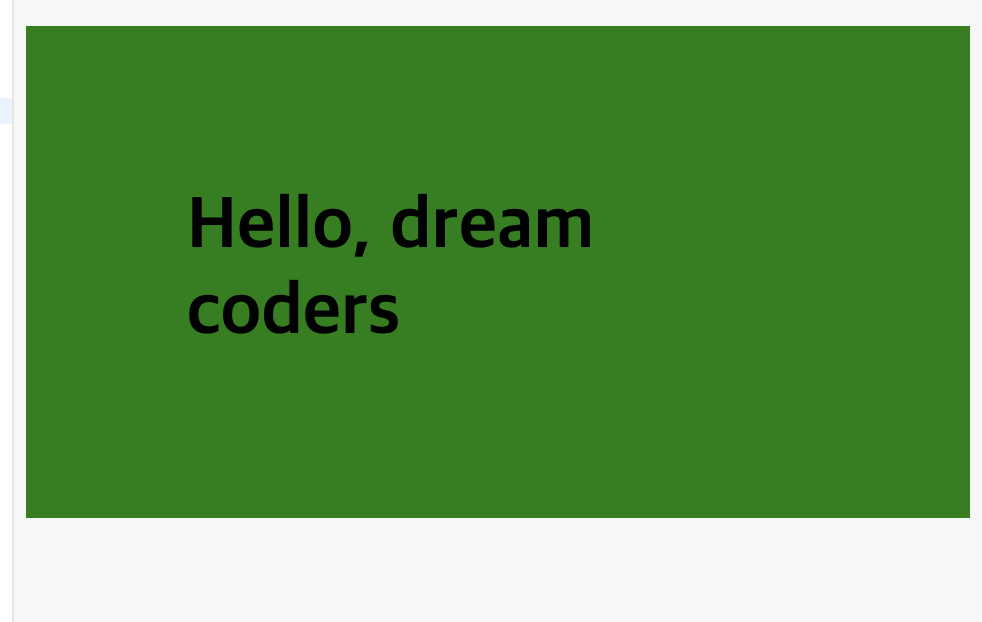
h1{ display: inline-block; font-size: 5em; background-color: green; padding: 100px }고정사이즈일경우
-
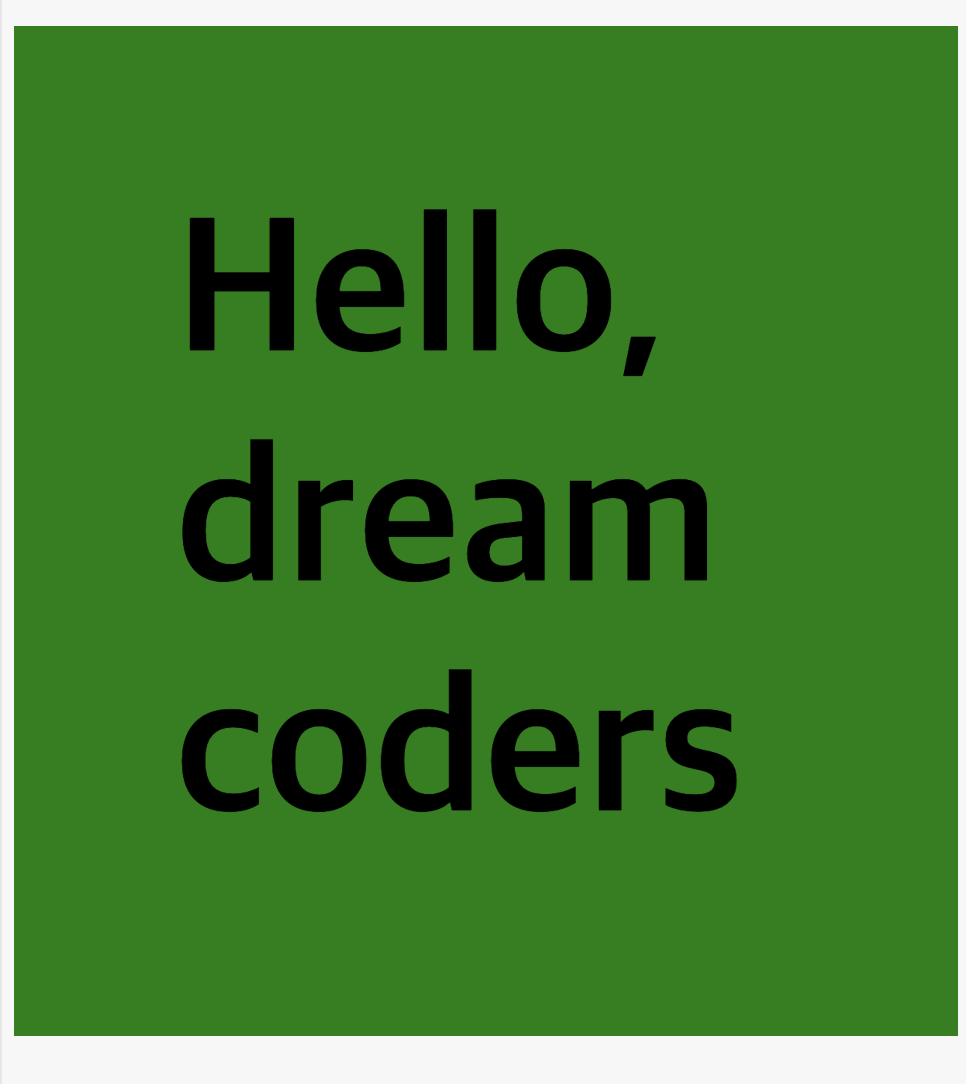
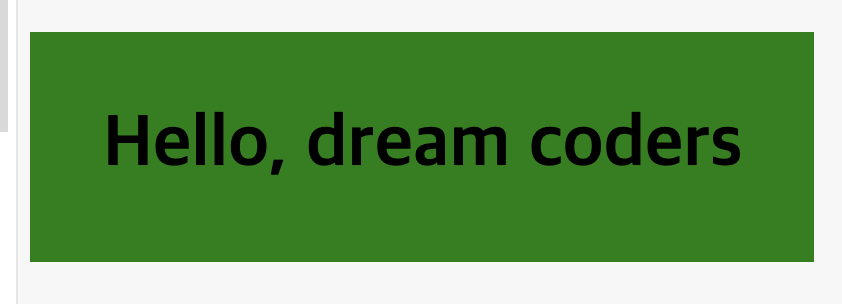
시스템 폰트크기가 작을경우와 클 경우 둘 다 여백이 같다.


여백이 같다.
h1{ display: inline-block; font-size: 5em; background-color: green; padding: 1em; }-
em의 경우 해당 요소 폰트크기에 반응한다.


-
-
-
-
rem(relative to root element)
-
폰트사이즈
root시스템 사이즈에 반응한다.
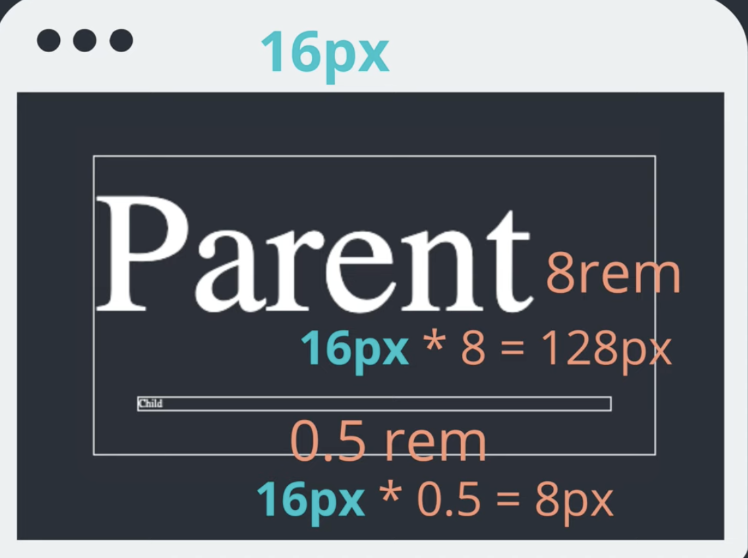
.parent { font-size: 8rem; } /* root픽셀(기본16px)의 800%크기 = 128px */ .child { font-size: 0.5rem } /* root픽셀(16px)의 50%크기 = 8px */
-
요소의 넓이나 높이
root시스템 폰트의 사이즈크기에 반응한다.
-
-
vw, vh
root시스템의 디스플레이크기에 따라 반응한다.
ex) 50vw -> 수평 전체디스플레이길이에서 50%의 길이만큼 크기를 갖겠다.
-
%
부모요소에 반응하겠다.
결론)
두가지 분류로 나눌 수 있다.
-
property, 폰트사이즈
요소의 넓이나 높이에 따라 반응 ->%, v* 폰트사이즈에 따라 반응 -> em, rem
-
부모, root
부모요소에 반응해야한다 -> %, em 브라우저에 반응해야한다. -> v*, rem



댓글 쓰기