css의 레이아웃(display 속성)을 알아보자.
-
html
<div>1</div> <div>23435</div> <div>3</div> <!--Inline-level--> <span>1</span> <span>2</span> <span>3</span>-
block과 inline
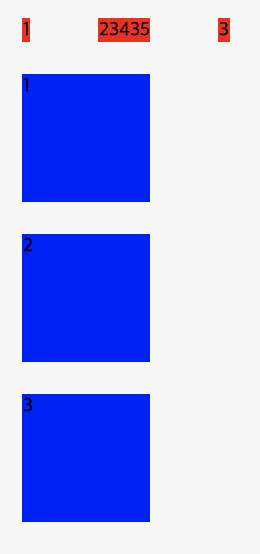
div,span{ width: 80px; height: 80px; margin : 20px; } div { background: red; display: inline; }/* 한줄에 여러개를 넣을 수 있으며 위 width,height와 상관없이 컨텐츠 크기에 딱 맞게 설정된다.*/ span { background: Blue; display: block; } /*블락은 한줄에 한개씩 width,height설정에 맞게 표현된다*/-
Output.ver1

-
-
inline-block
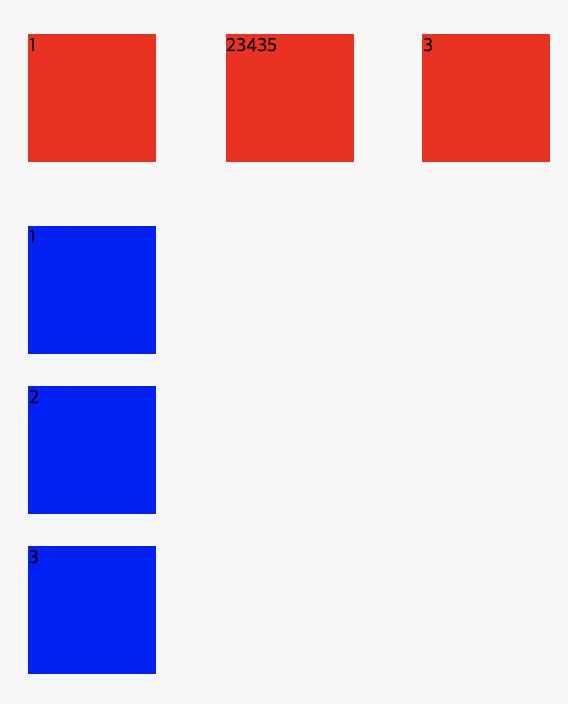
div,span{ width: 80px; height: 80px; margin : 20px; } span { background: Blue; display: block; } /*블락은 한줄에 한개씩 width,height설정에 맞게 표현된다*/ div { background: red; display: inline-block; } /* 인라인-블락은 한줄에 여러개를 넣을 수 있으며 위width에 반영되어 설정된다.*/-
Output.ver2

-
-
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01
CSS
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04



댓글 쓰기