css의 flexbox을 사용할 수 없을 때 포지션변경을 해보자.
여러가지 기본 방법
-
html
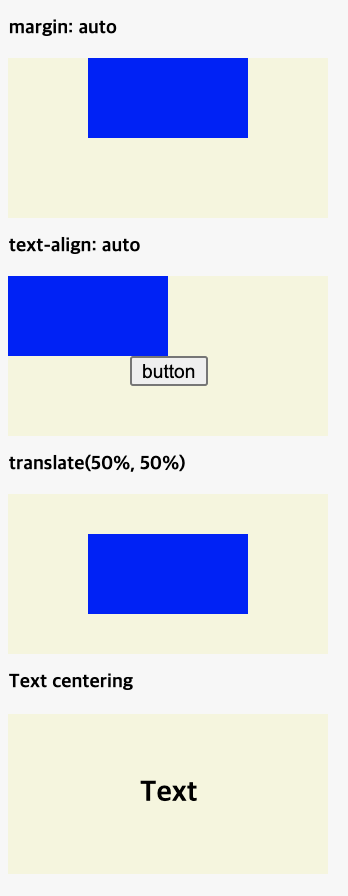
<h3>margin: auto</h3>
<div class="box box1">
<div class="inner inner1"></div>
</div>
<h3>text-align: auto</h3>
<div class="box box2">
<div class="inner inner2"></div>
<button>button</button>
</div>
<h3>translate(50%, 50%)</h3>
<div class="box box3">
<div class="inner inner3"></div>
</div>
<h3>Text centering</h3>
<div class="box box4">
<h1>Text</h1>
</div>
-
CSS
.box{
width: 200px;
height: 100px;
background-color:beige;
}
.inner {
width: 50%;
height: 50%;
background-color: blue;
}
.inner1 {
margin: auto;
}
/*margin은 기본값이 오른쪽으로만 치우쳐져있는데
이 margin을 양옆으로 분산시켜준다*/
.box2{
text-align: center;
}
/* text뿐만 아니라 다른 요소도 가능하다.
하지만 블럭레벨(ex.div)은 되지않는다.
content의 내용을 가운데로 */
.inner3{
transform: translate(50%, 50%);
}
/* 자기몸의 절반만큼 옮긴다.*/
.box4 h1{
text-align:center;
/*가로상에서만 옮겨진다.*/
line-height: 100px;
/*부모요소의 hegiht만큼주면 가운데로 이동*/
/* line-height는 한줄에 100px높이를 갖는다는 뜻이다 */
}
Output

박스를 부모위치 가운데로 옮기기
-
기본 틀
.box{
width: 200px;
height: 100px;
background-color:blue;
}

-
transform
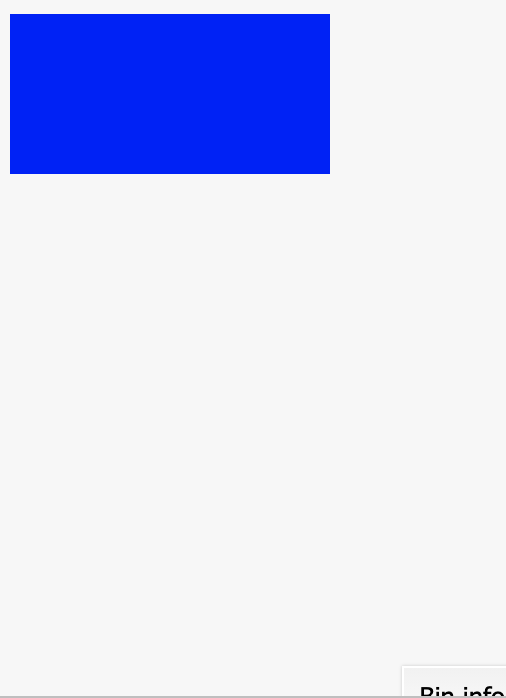
자기자신의 몸 길이 만큼 옮긴다.
transform: translate(50%, 50%)
.box{
width: 200px;
height: 100px;
background-color:blue;
transform: translate(50%, 50%)
}

자기몸의 절반만큼씩 이동했지만 부모의 가운데위치에 오진 못하였다.
-
position: absolute
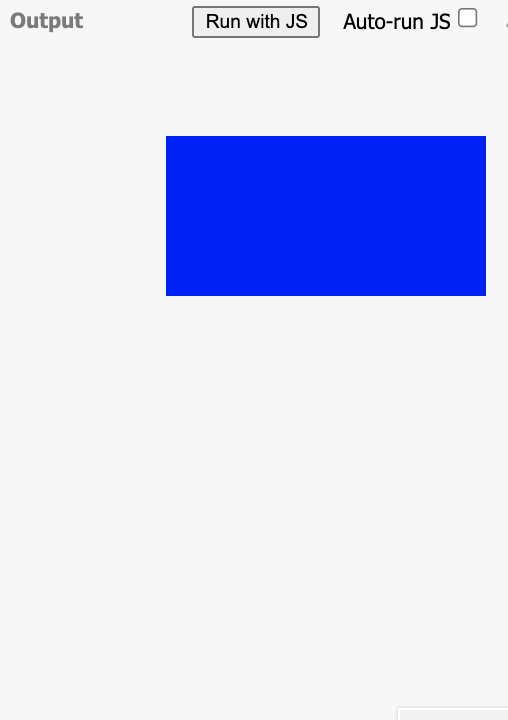
부모의 길이만큼 이동한다.
position:absolute; top:50%; left:50%;
.box{
width: 200px;
height: 100px;
background-color:blue;
position:absolute;
top:50%;
left:50%;
/*transform:translate(-50%,-50%)*/
}

잘 보면 box의 왼쪽위 모서리가 가운데 있는 것을 확인할 수 있다.
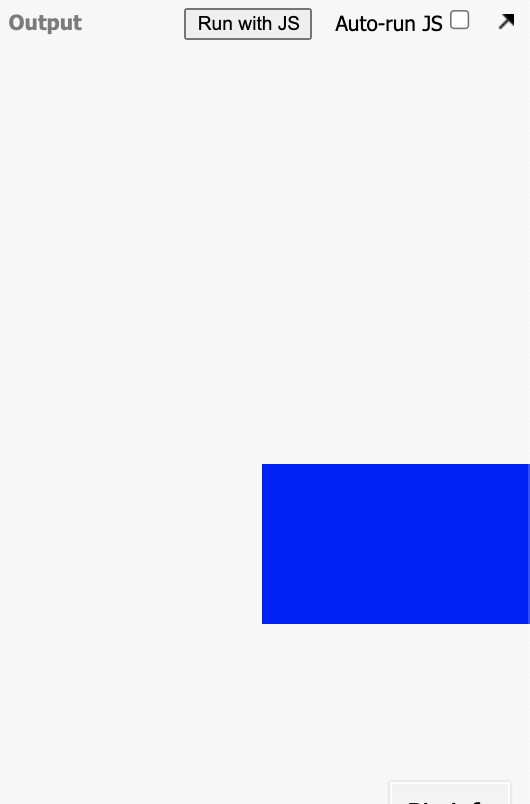
이 위치에서 자기몸의 절반만큼 반대로 이동하면 되니깐
transform:translate(-50%,-50%) 추가
.box{
width: 200px;
height: 100px;
background-color:blue;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)
}

CSS
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
Frontend
👉 pinia기본
2023.05.05
👉 github pages에서 vue router 404 에러
2023.04.03
👉 object의 변수인 경우 ref와 reactive 어느 것을 사용할까
2023.04.02
👉 Route
2023.04.01
👉 Template ref
2023.03.26
👉 provide와 inject
2023.03.25
👉 slots
2023.03.24
👉 nonProps
2023.03.23
👉 v-model을 통한 3depth 양방향 바인딩
2023.03.22
👉 emit, component와 v-model을 통한 양방향 바인딩
2023.03.21
👉 props
2023.03.20
👉 watch
2023.03.19
👉 양방향 바인딩
2023.03.18
👉 event Parameter
2023.03.17
👉 Scope와 Closure
2023.03.17
👉 classStyleBinding
2023.03.16
👉 computed
2023.03.15
👉 Ref와 Reactive
2023.03.14
👉 notion page를 웹사이트에 삽입하기
2022.01.25
👉 간단한 반응형 메뉴갖는 웹 만들기
2021.08.04
👉 Json
2021.04.16
👉 Javascript 배열
2021.04.15
👉 Javascript 객체
2021.04.14
👉 Javascript 클래스
2021.04.13
👉 Javascript 함수
2021.04.12
👉 Javascript 변수심화
2021.04.11
👉 Javascript 변수
2021.04.10
👉 CSS Centering
2021.04.09
👉 CSS flexbox
2021.04.08
👉 CSS 변수
2021.04.07
👉 CSS Size
2021.04.06
👉 CSS layout
2021.04.05
👉 CSS 기본
2021.04.04
👉 HTML5 Data 속성
2021.04.03
👉 HTML의 다양한 태그
2021.04.02
👉 Visual studio code의 유용한 툴
2021.04.01
👉 HTML 기초
2021.04.01



댓글 쓰기